Designing the EQ app from the ground up
Team
2x Product designers
+ 1x PM + 2x C-level
+ 3x developers
My Role
Project strategy
+ Design task management
+ Userflows + IA
+ Interaction design
+ Visual design
Impact
App store release in 1 year
About the Company
EQ is a new collaborative art app by Mobil Art School.
How might we turn this paper activity into a mobile app?
Overall Goals
How might we bring a collaborative
art-making experience to mobile?
Specific Goals
Engage users to collaborate publicly and globally
Create shareable moments where users invite their friends
Include celebratory moments to build lasting satisfaction
App features
The app has features to let users start or join projects, create art, and collaborate with friends.
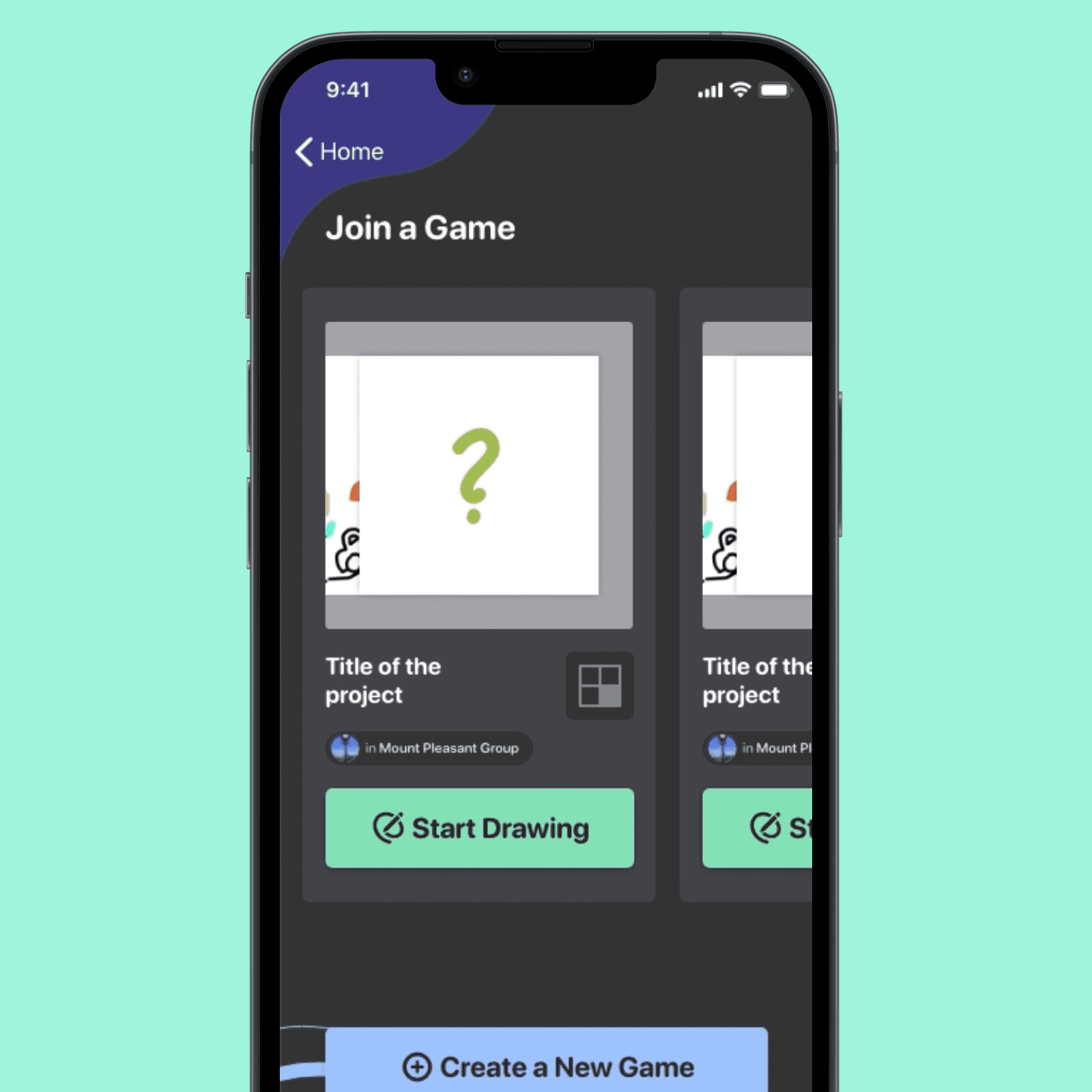
Joining an ongoing project, or starting one of your own
Users can quickly begin collaborating on art projects by joining an ongoing one.
Alternatively, they can create a new project of their own.
Options to create customized projects
We offer pre-selected default options for creating a new project, so users can start drawing immediately.
Comfortable drawing on a smartphone
By using Apple's built-in drawing tools (PencilKit) we created an experience familiar to iOS users.
These tools are optimized for small mobile devices, allowing for comfortable drawing.
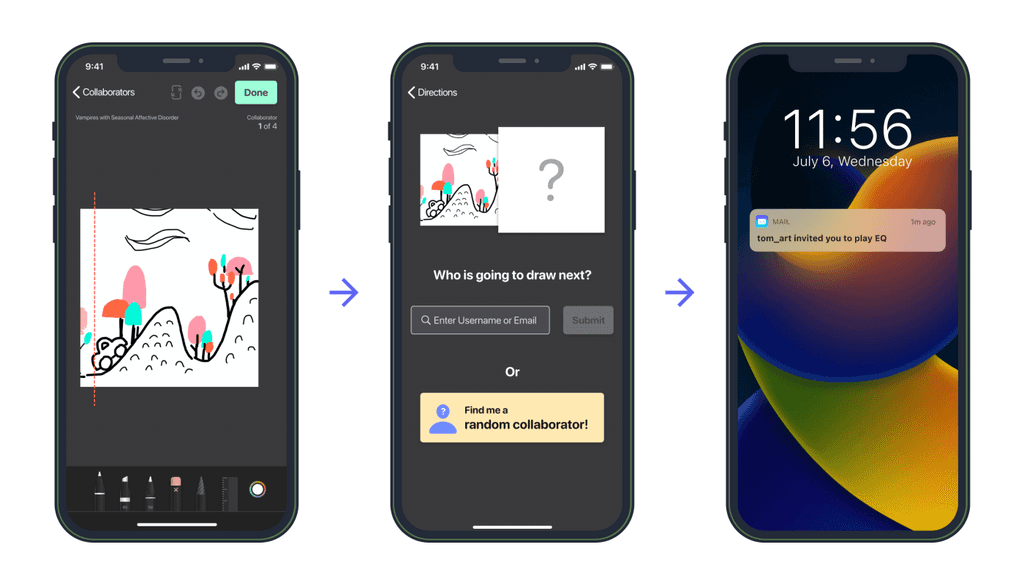
Easy options to collaborate with friends or strangers
Users can find others on EQ to play with, or invite friends through email. A quick option to find a random collaborator helps
CInvite notifications close the loop, bringing users back to EQ
When invited to a project by others, users receive push notifications that lead them right to drawing.
Project Strategy
I was one of two founding designers, bringing the app from ideation through beta testing and App Store release.
1
Discovery
We tested user-to-user interactions using paper prototypes.
This helped uncover opportunities and problem areas.
2
Sketching UX
We sketched interactions for the app, making UI decisions along the way.
3
Low-fidelity wireframing
We created basic wireframes, reviewing them with stakeholders.
4
High-fidelity prototyping
Then, we created high fidelity prototypes for testing with participants.
5
Dev + QA + Beta release
I supported the engineering team during QA testing and TestFlight release.
6
Beta testing
I observed TestFlight participants and surveyed them for feedback.
I then ideated new solutions based on user observations.
7
Iteration 2: Prototyping
+ Testing + QA
I prototyped new solutions and tested them with users.
I also supported developers during dev and testing.
8
App Store release + future planning
I created assets for App Store release.
Finally, I collected more feedback from users and ideated solutions for future exploration.
Key Contributions
Some significant features I implemented include:
A live queue to join public projects anytime
People can jump into ongoing projects whenever they're inspired to draw.
A variety of projects from users at all skill levels keeps things fresh and interesting.
User insights
People often opened up the beta app when they have any ongoing games, and looked for random people to play with.

Inviting users to invite their friends
After a user works on their part of a project, they're able to invite others, including non-users, to join in.
User insights
During prototype testing, participants often sent their projects to random others to see what their outcome would be.

Building community through celebratory moments
After completing a project together, users see an explorable view of their artwork, with highlights on each person's contribution.
User insights
During paper prototype testing, people were excited to reveal the final piece as projects got closer to completion.
Results
EQ launched on the App Store in May 2020.
We received positive user feedback, with praise for EQ's ease of use and collaborative features.